Mini-Abenteuer in Pixelgrafik
Bevor du startest, frage dich Folgendes:
- Hast du schon Erfahrungen mit anderen Gamedesign-Tools gesammelt? Wenn nicht, dann ist dieses Programm ein sehr guter Einstieg, weil du damit spielerisch die Grundlagen logischer Verknüpfungen erlernst und die Technik so sehr im Hintergrund steht, dass du dich ganz darauf konzentrieren kannst, deine Fantasie spielen zu lassen.
- Wie wichtig ist dir die Grafik deines Spiels? Bei diesem Programm liegt der Fokus auf der Erzählung und der Erkundung. Du kannst damit besonders gut deine Meinung kommunizieren. Es ist möglich, im Programm selbst Grafiken und Farben zu editieren, du bist dabei aber an die maximal verfügbare Pixelanzahl gebunden.
- Wenn du deine Geschichte oder dein Thema in einem storybasierten Spiel spannend und verständlich erzählen möchtest, brauchst du ein bisschen Geduld. Überlege, wie viel Zeit du in dein Projekt investieren möchtest. Wenn du nur ein bis zwei Stunden zur Verfügung hast, ist Bitsy ein guter Einstieg, allerdings nur für eine Kurzgeschichte. Mit ca. sechs Stunden dürften aber bereits größere Geschichten möglich sein.
Was kann ich mit dem Tool machen?
Adam Le Doux beschreibt das von ihm entwickelte Bitsy als einen Mini-Spiel-Editor für das Entwerfen von Welten, mit deren Figuren du reden und in denen du Dinge finden kannst. Bitsy ist perfekt dafür geeignet, komplexe Geschichten zu erzählen, die du grafisch mit einfachen Mitteln – nahezu ohne Programmierung – im Stil der alten Pokémon- und Zelda-Spiele umsetzen kannst.
Da Bitsy webbasiert ist, kannst du die Spiele als Webseite herunterladen und mit Freunden teilen. Sie funktionieren dann sogar auf Smartphones. Außerdem gibt es eine Community, die dir in allen Fragen zur Seite steht, dir Spiele zur Verfügung stellt und sie mit dir diskutiert.
Tutorial
SYSTEMVORAUSSETZUNGEN:
Du benötigst ein browserfähiges Gerät (Smartphone, Tablet, PC), egal mit welchem Betriebssystem. Bitsy wurde in mehrere Sprachen übersetzt und ist auf der offiziellen Webseite direkt nutzbar. Einmal geladen, kannst du es auch offline nutzen.
ERSTE SCHRITTE:
Bevor du anfängst, dein komplettes Spiel zu bauen, solltest du ein paar kleine Zwischenschritte umsetzen.
PHASE 1: Der Einstieg in die Bedienung
Mache dich zuerst mit dem Programm und seinen Funktionen vertraut. Plane dazu und für die folgenden Funktionen maximal 30 Minuten ein:
(1) Fenster ein- und ausblenden, (2) Zeichnen in 8 x 8 Pixeln, (3) Dialoge und Bedingungen, (4) Wechsel von Räumen, (5) Farbpaletten
PHASE 2: Ideenfindung und Planung
Nach dem grundlegenden Ausprobieren folgt in der zweiten Phase die Grobplanung deiner eigenen Spielidee. Sammle deine Ideen und halte sie in Stichpunkten fest. Danach kannst du ein erstes Gerüst deines Spiels aufschreiben oder skizzieren. Es bietet sich an, eine kleine Karte mit allen benötigten Räumen anzulegen, eventuell mit kleinen Hinweisen dazu, was darin jeweils passieren soll. Beantworte jedoch vorher für dich folgende Fragen:
- Worum geht es in meiner Geschichte überhaupt? Möchte ich in meinem Spiel ein bestimmtes Thema bearbeiten? Was muss ich dafür im Vorfeld recherchieren?
- Wo, wann und in welchem Setting (Fantasy, Science Fiction …) spielt meine Geschichte?
- Wer ist meine Hauptfigur? Welche Vorgeschichte hat sie?
- Welche Hauptaufgabe soll es in meinem Spiel geben?
- Welche Motivation haben meine Figur und andere Figuren?
- Welche Probleme treten beim Lösen der Hauptaufgabe auf und wie können sie gelöst werden?
- Was ist das Ziel bzw. das Ende des Spiels?
💡 Bei der Entwicklung deiner Geschichte könnte dir die „Heldenreise“ als Vorbild dienen.
PHASE 3: „Testing“
Wenn du in deinem Spiel eine besondere Eigenschaft oder Spielmechanik benötigst, baue sie zu Beginn ein und prüfe, ob sie funktioniert. Anschließend kannst du dich um das grundlegende „Skelett“ deines Spiels kümmern. Die Prototypen deines Spiels sollten von deinen Freunden oder Projektpartnern getestet werden, wie es auch bei professionellen Spieleproduktionen geschieht. Je mehr Feedback du von anderen erhältst, desto leichter kannst du Flüchtigkeitsfehler beheben. Anschließend kannst du dein Spiel anpassen und es erneut testen lassen. Dies kannst du so lange wiederholen, bis du voll und ganz damit zufrieden bist.
PHASE 4: Details
Wenn das Grundgerüst steht und die wichtigsten Funktionen reibungslos klappen, kannst du dich den Details zuwenden (Deko, Nebenquests, Hindernisse …).
PROGRAMMÜBERSICHT

Bitsy startet immer mit dem Spiel, an dem du zuletzt gearbeitet hast. Willst du ein neues anlegen, klickst du in der Werkzeugpalette auf „Neues Spiel“. Falls du diese nicht siehst, kannst du sie mit einem Klick auf „Werkzeuge“ rechts oben ausklappen. Mache dich nun mit allen Fenstern vertraut.
Was ist wo? Und was passiert da jeweils?
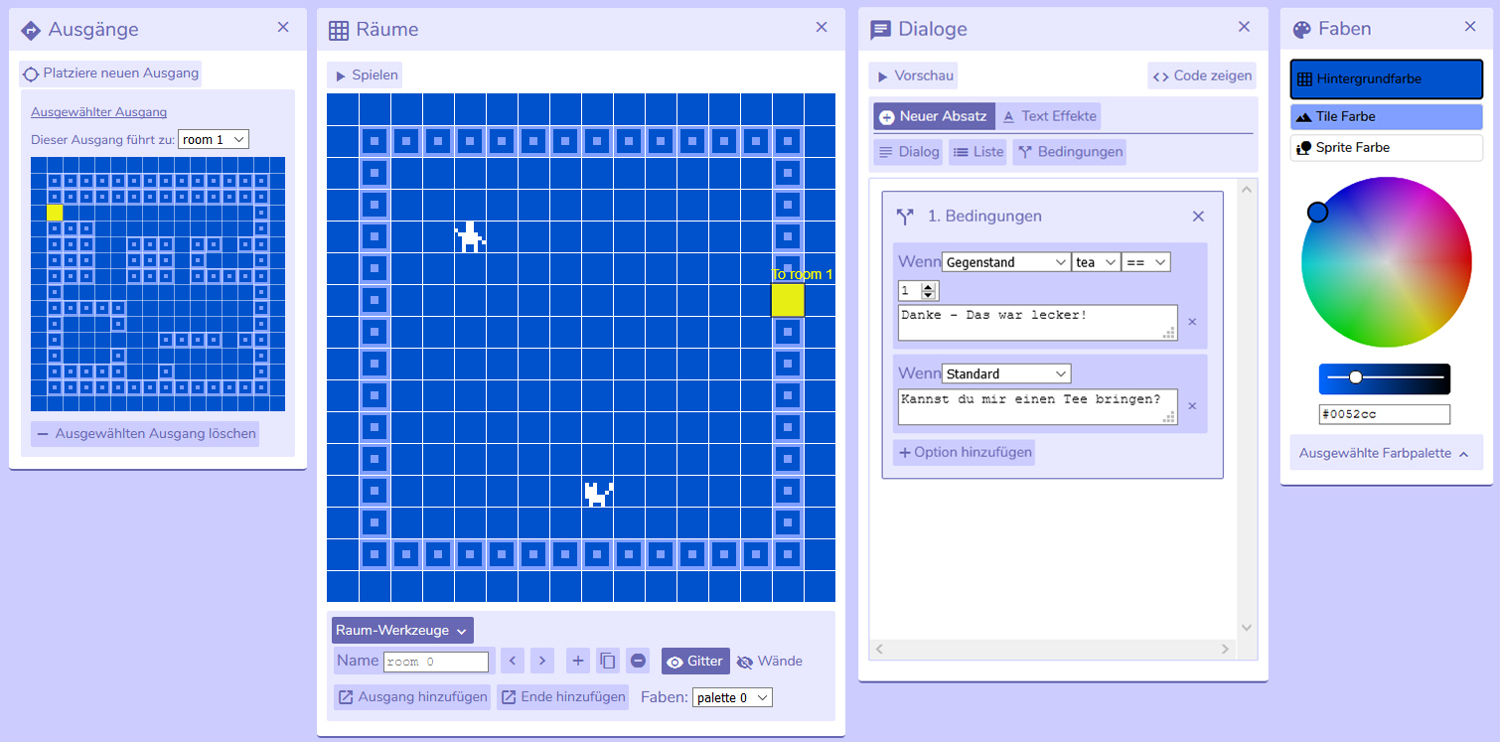
In Bitsy ist das „Räume“-Fenster zentral, weil du darin nicht nur Räume baust, sondern auch alle Gegenstände und Figuren platzierst. Im selben Fenster kannst du mit Klick auf „Spielen“ auch sehen, was du bisher gemacht hast.

Ebenfalls wichtig sind die Fenster „Zeichnen“ (Objekte zeichnen) und „Alle Zeichnungen“ (Übersicht über all deine Objekte). Avatar ist deine Spielfigur. „Tiles“ sind nicht-interaktive Teile des Hintergrunds wie z.B. Wände, Tische oder Pflanzen. Mit der Eigenschaft „Wand“ kannst du festlegen, ob die Spielenden durch die Wand hindurchlaufen können oder nicht. Du kannst damit auch unsichtbare Begrenzungen einfügen. „Sprites“ sind Objekte, mit denen du reden kannst und Gegenstände können eingesammelt (und gezählt) werden.
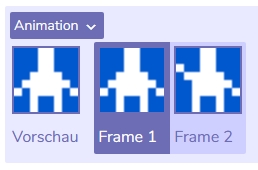
Zum Zeichnen klickst du einfach in die Kästchen, um sie an- oder auszumachen. Klappst du „Animation“ aus, kannst du wie in einem Daumenkino zwischen zwei Bildern (Frames) animieren. Mit Klick auf eine Stelle im Raum wird das Objekt platziert.
Bei den Sprites kannst du Dialoge schreiben. Alternativ kannst du mit dem Pfeil rechts oben das detailliertere „Dialog“-Fenster öffnen. Dort kannst du auch Texteffekte (z.B. wackelnde Schrift) und Bedingungen einbauen, sodass Text nur angezeigt wird, wenn ein bestimmter Fall eingetreten ist. Im Beispiel wirst du immer gebeten, Tee zu suchen, bis deine Spielenden einen Tee gefunden haben und somit „Gegenstand tee == 1“ zutrifft. Dann bedankt sich die Figur.

Im „Farben“-Fenster von Bitsy kannst du drei Farben auswählen und als Palette speichern. Du kannst jedem Raum eine andere Palette geben. Das wirkt beschränkend, führt aber zu sehr stilsicheren Bildern. Überlege, welche Stimmung ein Raum haben soll, und probiere es aus!
Schließlich gibt es noch die „Enden“ und die „Ausgänge“. Beide werden im Raum platziert. Enden beenden das Spiel und zeigen noch eine letzte Nachricht an, Ausgänge führen dich zu einem anderen Raum. Dazu wählst du aus, wo es hinausgehen soll, und anschließend, bei welchem Feld und in welchem Raum du wieder erscheinst. Nun hindert dich nichts mehr daran, viele Räume zu einer spannenden, komplexen Welt zusammenzusetzen!
Zusatzmaterial für den Einstieg:
Eine Übersicht der wichtigsten Funktionen gibt es zum Ausdrucken HIER.
Wichtige Tipps:
- Gespielt wird ausschließlich mit den Pfeiltasten der Tastatur. Auf Handys kannst du in die Richtung wischen.
- Ausgänge zeigen immer nur in eine Richtung! Willst du in denselben Raum zurück, musst du einen Ausgang für zurück anlegen. Besonders toll ist es, wenn du so in eine Kopie des Raums zurückgehst, in dem einige Details anders sind. Auf diese Weise kannst du eine mittlerweile vergangene Zeit darstellen.
- Sollte etwas nicht klappen und ein Fehler auftauchen, lade die Seite einfach noch mal.
- Fullscreen im Browser (meist F11 drücken) macht sich besser.
- Im „Einstellungen“-Fenster kannst du das Aussehen des fertigen Spiels im Browser verändern (Hintergrundfarbe, Größe …). Und auch die Sprache kannst du hier einstellen.
- Unter dem Punkt „Herunterladen“ kannst du dein Spiel nicht nur speichern, sondern auch bestehende Spiele hochladen und weiterbearbeiten.
- Im Fenster „GIF aufnehmen“ (die Abkürzung steht für Graphics Interchange Format) kannst du eine kleine Szene aufnehmen, die dich beim Spielen zeigt, und sie teilen. Hast du schon mal eine kleine digitale Grußkarte gemacht?
Weiterführende Links Bitsy Spider ist ein kleines Puzzle-Spiel Noodle Escape: Hilf Noodle aus em Labyrinth Im Diplomat Simulator wirst du Diplomat und erfüllst Missionen Zum Forum der Bitsy Community Eine Übersicht verschiedener Beispiel-Spiele Finde zahlreiche Bitsy-Spiele oder lade deine eigenen hoch Finde zahlreiche Bitsy-Spiele oder lade deine eigenen hoch
Projektideen
Dieses Material wurde von der Organisation Initiative Creative Gaming e.V. entwickelt und steht unter der Lizenz CC-BY 4.0 | OKF DE/Creative Gaming

 Zurück
Zurück