Eigene App-Prototypen bauen
Bevor du startest, frage dich Folgendes:
- Möchtest du das Programmieren von Apps lernen? Programmiert wird hier nicht, allerdings ist es als vorheriger Schritt gut, einen Plan zu haben, was du programmieren möchtest. Damit kannst du von Anfang an die Logik deiner App nachvollziehen und Entwicklungszeit verkürzen.
- Hast du Internet? Du brauchst es nicht zwingend, allerdings hast du mit Internet auch Zugriff auf viele bereits integrierte Grafiken, mit denen du deinen Prototypen noch realistischer erscheinen lassen kannst.
Was kann ich mit dem Tool machen?
Mit Marvel-App kannst du sehr schnell Apps entwickeln, die zwar nicht “richtig” funktionieren, aber so aussehen als würden sie es. Dies nennt man Prototyping und ist perfekt um in sehr kurzer Zeit Ideen Wirklichkeit werden zu lassen. Dir fehlt eine dir wichtige Funktion in einem Messenger? Dir fällt eine App ein, die es so noch nicht gibt?
Zeichne einfach Bildschirm für Bildschirm auf was deine App darstellen soll. Fotografiere anschließend mit Marvel-App alle Zeichnungen und verknüpfe Bereiche in ihnen mit anderen. So kannst du schnell Ideen testen, Freunden vorstellen und vielleicht sogar Leute finden, die sie mit dir “in Echt” umsetzen!
Tutorial
SYSTEMVORAUSSETZUNGEN:
Du benötigst ein Smartphone für Marvel-App sowie viele Stifte und Papier. Willst du das Ergebnis in weiteren Details anpassen und auch online anderen Personen zugänglich machen, ist zudem ein kostenloser Account sowie ein Laptop notwendig. Auf dem Laptop öffnest du Marvel in einem Browser, somit ist es egal ob du Mac, Linux oder Windows hast. Die Apps für iPhone und Android sowie die Webanwendung findest du hier.
ERSTE SCHRITTE:
Bevor du anfängst direkt loszubauen, solltest du ein paar kleine Zwischenschritte beachten.
PHASE 1: Der Einstieg in die Bedienung
Die App ist sehr übersichtlich - Mache dich dennoch mit allen Funktionen vertraut, damit du weißt, wie du deine Skizzen anlegen musst. Dafür solltest du ca. 30 Minuten einplanen.
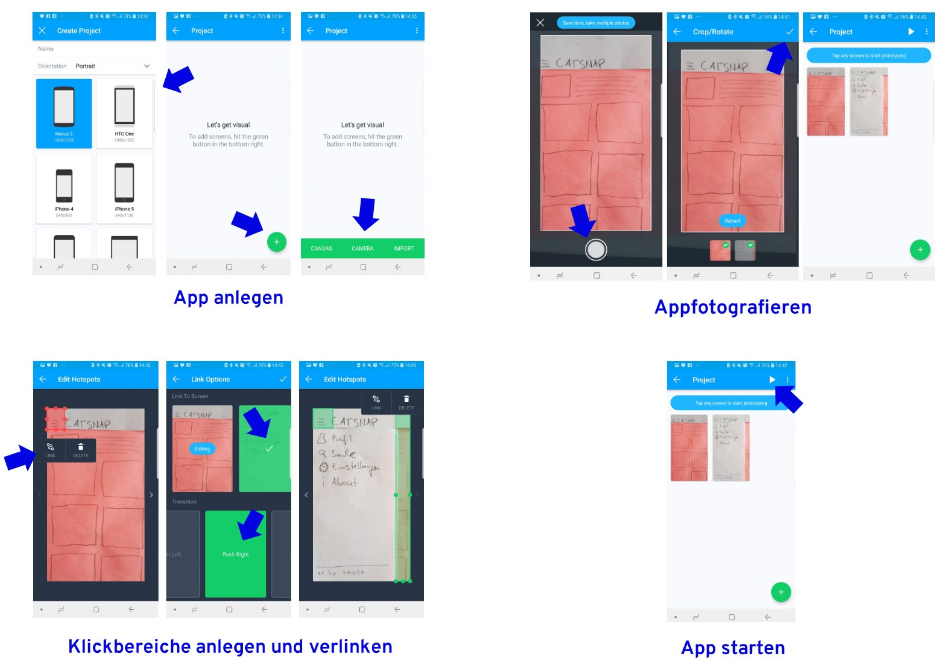
- Format auswählen: Nutze ein Format (eine Größe), das nahe an das deines Handys herankommt. Zum Zeichnen musst du dieses Format anschließend ebenso nutzen.
- Am leichtesten geht das, indem du einfach dein Handy auf ein Blatt Papier legst und seine Ränder nachzeichnest. Zeichne zum Testen zwei einfache Screens.
- Als nächstes fotografierst du sie. Drehe oder ziehe die Fotos so, dass sie im angezeigten Rahmen Platz finden.
- Verknüpfe die Bilder, indem du auf einen Bereich klickst und diesen so groß ziehst, wie der darunterliegende Button, den du interaktiv gestalten möchtest. Anschließend kannst du auswählen, auf welchem Bildschirm man dadurch als nächstes landet und mit welcher Animation dieser eingeblendet werden soll.
💡 Beim Fotografieren stellt die eingebaute Kamera manchmal nicht richtig scharf. Du kannst in diesem Fall in den Einstellungen festlegen, dass die normale Kamera des Handys genutzt werden soll. Dadurch bekommst du zwar beim Fotografieren nicht mehr den Rand angezeigt, die Bilder werden aber schärfer.

Das wären bereits alle Grundfunktionen. Willst du noch etwas tiefer eintauchen, kannst du statt dem Kamera-Modus für das Hinzufügen weiterer Bilder schon in den Canvas-Modus schauen. Dort kannst du Bildschirme digital gestalten und eigene Bilder sowie vorbereitete Grafiken und Icons einbinden.
PHASE 2: Ideenfindung und Planung
Sammle deine Ideen und halte diese in Stichpunkten fest. Danach kannst du erstmal eine erste Idee deiner App auf einem Blatt festhalten:
- An wen richtet sich die App?
- Wie heißt sie?
- Was ist die Kernfunktion von ihr? Diese am besten schnell skizzieren!
- Was macht deine App anders als alle anderen?
- Wieviele Bildschirme benötige ich und wie sind sie verbunden? Ebenfalls schnell skizzieren, am besten in Form einer kleinen Übersicht.
PHASE 3: „Testing“
Baue das grundlegende “Skelett” deiner App mit Bleistiftskizzen. Fang mit den wichtigsten Bildschirmen an und verknüpfe sie untereinander. Wenn ein normaler Durchlauf funktioniert, kannst du dich um das Design kümmern. Wie soll deine App aussehen? Welcher Stil ist überall ersichtlich? Nutzt du vorgegebene oder eigene Icons? Hast du eine Navigationsleiste am unteren oder am oberen Rand? Deiner Fantasie sind keine Grenzen gesetzt!
Details
Wenn dein Grundgerüst steht und die wichtigsten Funktionen auch reibungslos klappen, kannst du dich den “Nebensächlichkeiten” zuwenden. Zeichne deine Bildschirme in kontraststarken Farben und Linien, baue weitere Bildschirme ein, überlege dir die Animationen beim Übergang und verknüpfe alle Screens so, dass es eine realistische App sein kann.
Beispiele & Anregungen Optik-Cleaner Eine Übersicht zu guten Beispielen
Weiterführende Links Ein Workshop-Format zu Marvel-App Schablonen für die häufigsten Smartphones Eine Schnellanleitung als Video Eine Übersicht zu Prototyping-Praktiken
Projektideen
Dieses Material wurde von der Organisation Initiative Creative Gaming e.V. entwickelt und steht unter der Lizenz CC-BY 4.0 | OKF DE/Creative Gaming

 Zurück
Zurück